javascript class inheritance syntax
Inheritance is a useful feature that allows code reusability. Classes are syntax sugar over constructor functions which means you can still manipulate Boxprototype to change the behavior of all instances.

The Flavors Of Object Oriented Programming In Javascript Css Tricks Css Tricks
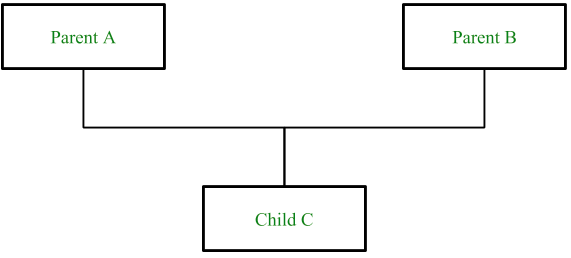
Class Child extends Parent.

. Constructor name year. The class has two initial properties. However because classes are designed.
When we inherit from a parent class the child class will receive all the properties and. The JavaScript inheritance is a mechanism that allows us to create new classes on the basis of already existing classes. For example parent class class Person constructorname thisname.
To create a class inheritance use the extends keyword. Method1. The example above creates a class named Car.
Class Rabbit extends Animal hide. The basic syntax is. For example how do you.
The example above creates a class named Car. You can use the extends keyword for creating a class inheritance in JavaScript and the super keyword to refer to the parent class. To create a class that inherits from another we use the extends keyword.
Java Inheritance Subclass and Superclass In Java it is possible to inherit attributes and methods from one class to another. The syntax to extend another class is. The class syntax.
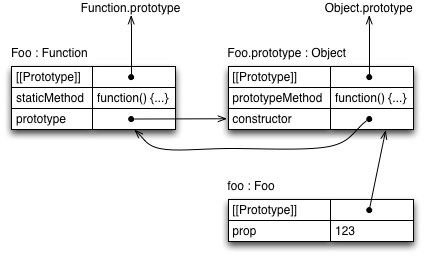
There are three common ways to create a prototype chain functional constructor functions class-syntax. Then use new MyClass to create a new. The class has two initial properties.
Class MyClass constructor. The Base or the Parent class is the one whose methods and properties are inherited whereas the Derived or the Child class inherits the functionality of the parent. A JavaScript class is.
I know class doesnt apply to JavaScript the way we use is Functions to create objects and do the inheritance things through Prototype object. The extends keyword is used to create a child class of another class parent. Inheritance is useful for.
We group the inheritance concept into two categories. The following is a Student class that inherits Person class. Inheritance function StudentfirstName lastName schoolName grade Personcall this firstName lastName.
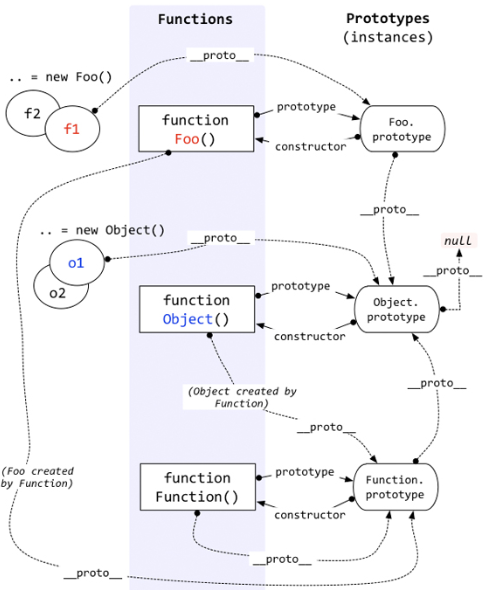
A JavaScript class is. Inheritance in JavaScript is achieved with a chain of prototypes. Create a class named.
With the class inheritance mechanism in JavaScript the. Method2. How to create a child sub class.
Lets create class Rabbit that inherits from Animal. Defining classes Classes are in fact special functions. The child class inherits all the methods from another class.
Constructor name year. Method3. A class created with a class inheritance inherits all the methods from another class.
Classes in JS are built on prototypes but also have some syntax and semantics that are not shared with ES5 class-like semantics. To use class inheritance you use the extends keyword. It provides flexibility to the child class to reuse.
Given our Personclass above lets define the Professorsubclass.

Simple Inheritance With Javascript Sitepoint

Javascript Inheritance Delegation Patterns And Object Linking By Nc Patro Codeburst

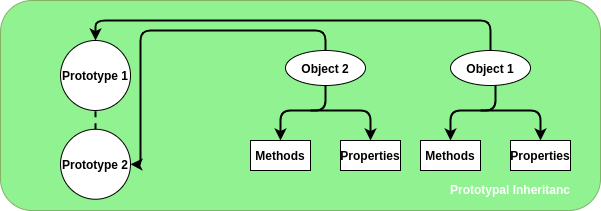
Prototypal Inheritance Using Proto In Javascript Geeksforgeeks

Multiple Inheritance In Php Geeksforgeeks

What Is Super In Javascript Css Tricks Css Tricks

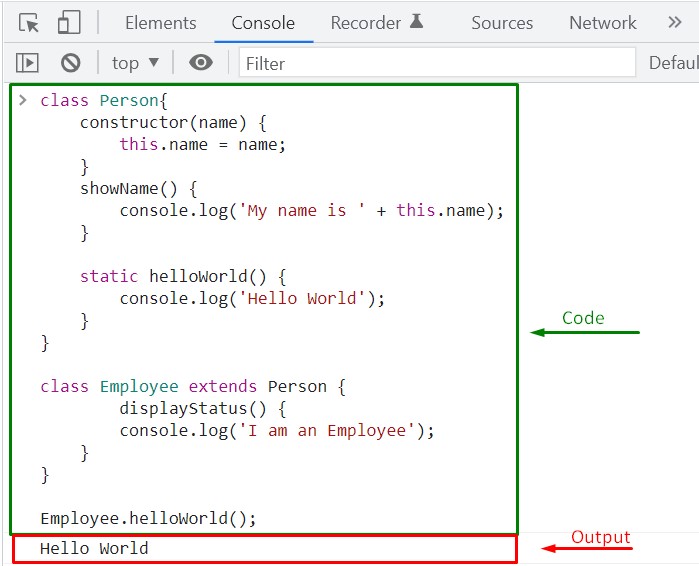
Static Methods Are Inherited When Using Es6 Extends Syntax In Javascript And Node Js

Class Inheritance In Javascript

The Flavors Of Object Oriented Programming In Javascript Css Tricks Css Tricks

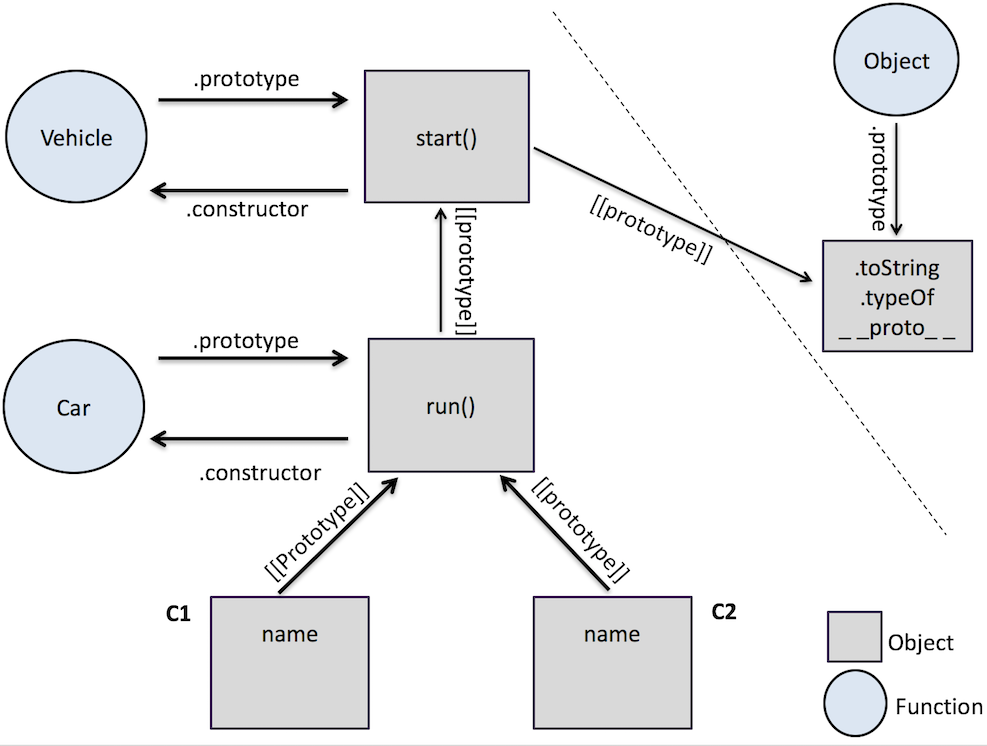
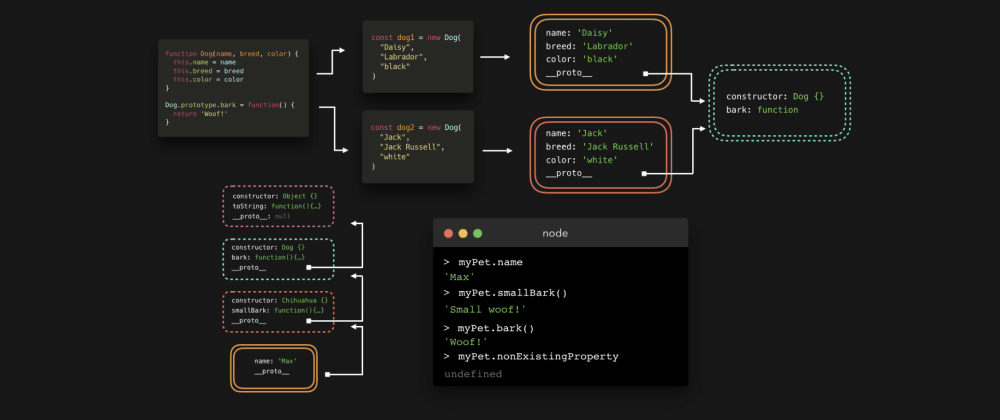
Javascript Visualized Prototypal Inheritance Dev Community

Javascript Class Inheritance W3docs Javascript Tutorial

How To Use Javascript Classes Class Constructor And Class Inheritence

Inheritance In Javascript Es6 Class Inheritance Javascript Tutorial Series By Sfdc Stop Sfdc Stop

Classes In Ecmascript 6 Final Semantics

Class Inheritance In Javascript

Class Inheritance In Javascript

Javascript Prototype Chains And Inheritance Bits And Pieces

Javascript Introduction To Es6 Classes By Abdul Kadir Beginner S Guide To Mobile Web Development Medium

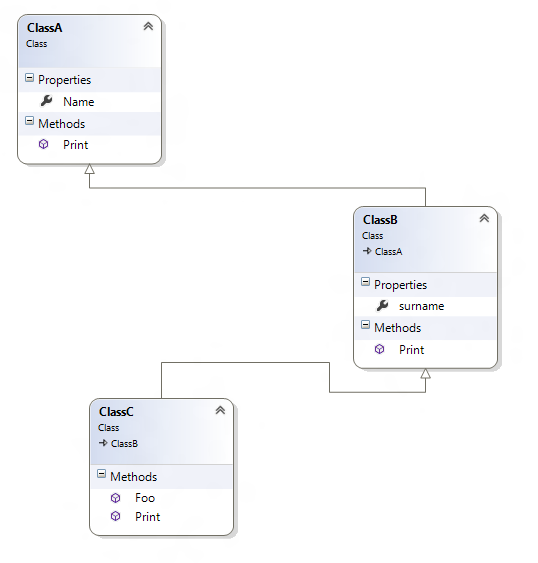
C Multilevel Inheritance Geeksforgeeks
How Javascript Works The Internals Of Classes And Inheritance Transpiling In Babel And Typescript By Nikolay Stoitsev Sessionstack Blog